The missing Piece of the Puzzle
07 Oct 2021Thoughts on Semantic UI
These past few weeks we went through the experience of learning, editing, and executing on building a website. I found these most recent experiences to be pretty enjoyable. This week in particular we learned Semantic UI, a development framework that helps with making a website using html and css components. The framework comes with and provides things which I personally found useful like button functionalities, dividers, grid containers, dropdown menus, and icons just to list a few. I found this tool to be extremely useful and cuts down on a lot of time in many aspects. Because of this framework I don’t have to go out of my way to search for tutorials or how things should be done, rather just using this framework makes it feel as if finding that missing piece of the puzzle and slotting it into the right spot.
Experiencing Semantic UI
As this was my first experience with a framework I was quite nervous about what we were getting ourselves into. Although I’m still new to this framework it felt like a lot of things clicked naturally. I guess that’s part of the reason my experience for Semantic UI was very positive and enjoyable. And I can already see that if I put the hours in the return of investment I put into this framework will be very useful as I see this as a powerful tool to have in your kit.
Coinciding with this we also got to work to recreate a webpage using Semantic UI. I guess this was one of the first hurdles I had to overcome as this was our first assignment that we had using this framework. One of my frustrations was figuring out where a selector is to be as it can override other parts of your assignments. But after overcoming that I felt that this assignment taught me a lot of Semantic UI’s capabilities.
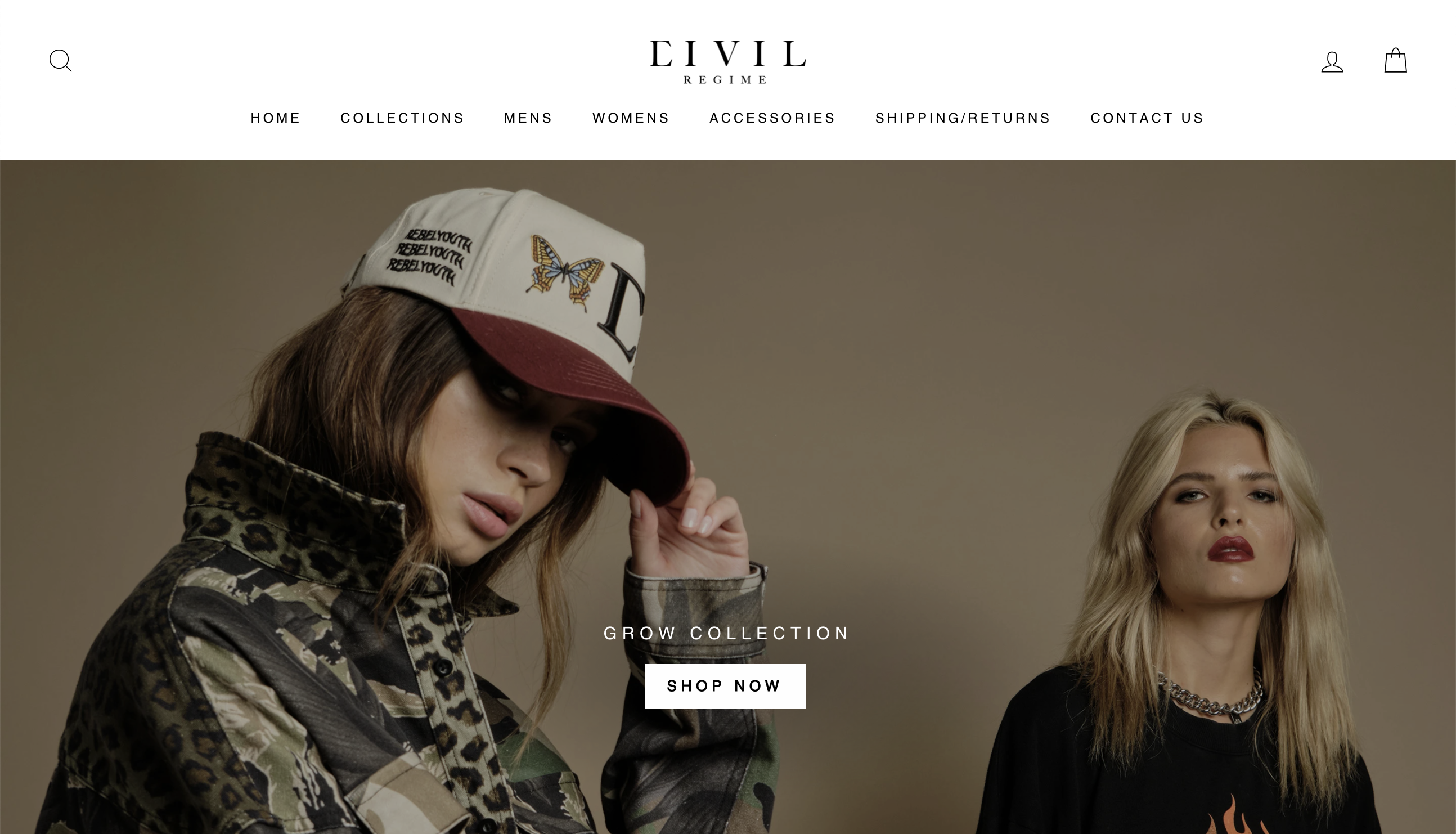
Original Website

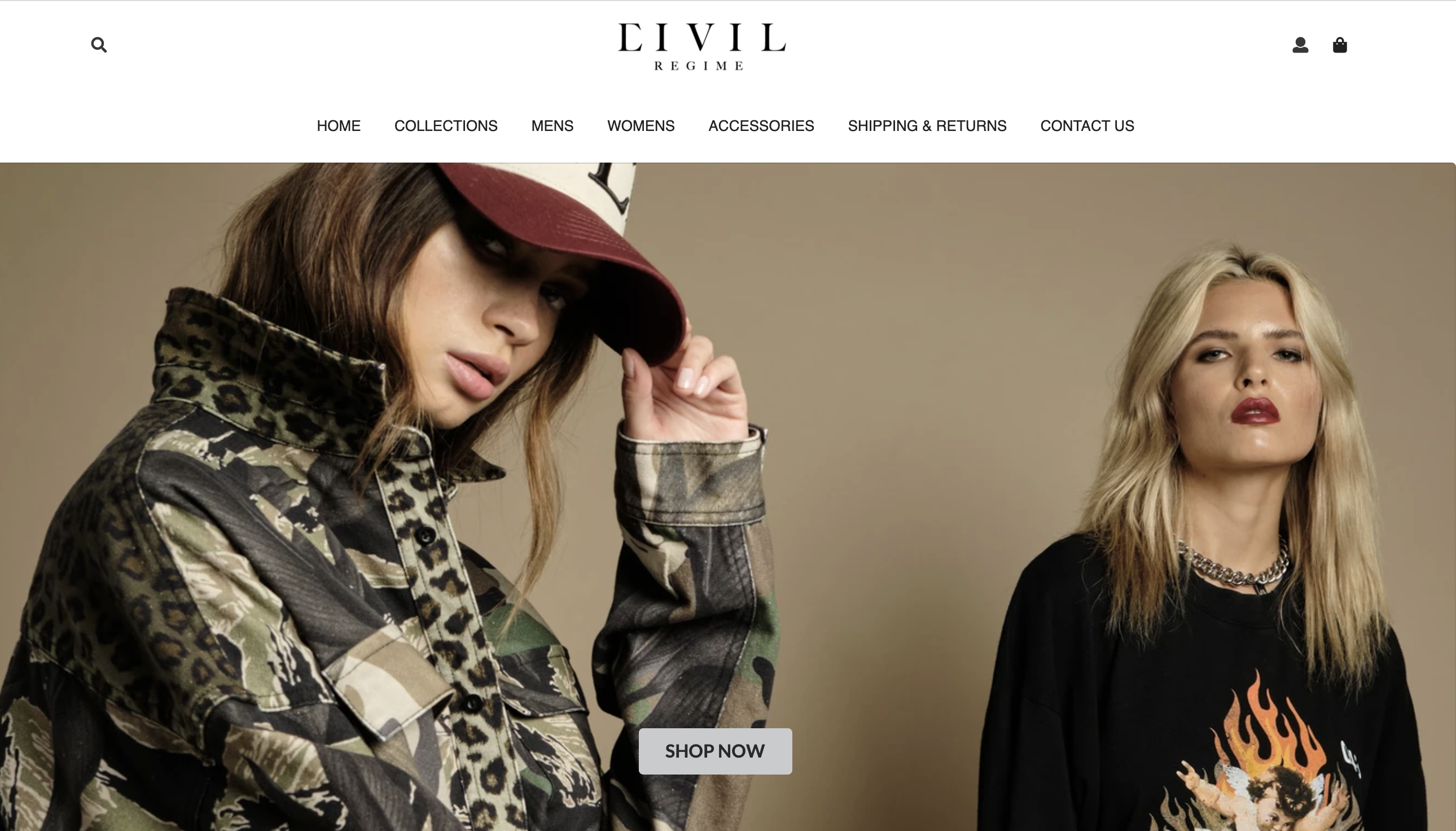
Recreation using Semantic UI

Reflecting on Semantic UI
Overall, I really enjoyed this assignment as well as learning more about this framework in doing so. I believe that Semantic UI framework provides a seamless transition for making websites with html and css for all levels of users and is a very powerful tool that everyone should use when building websites. Not to over exaggerate it but I feel that if I was using just html and css my whole life and come to find out about Semantic UI I feel that it would be a life changing experience. My first week with experiencing html and css I wasn’t really a fan of it but every since using Semantic UI I feel that this framework really puts everything together makes the coding environment of html and css a much better experience.